Яндекс.Метрика 2.0: обзор интерфейса
Начнем с приветственного окна или списка доступных счетчиков.

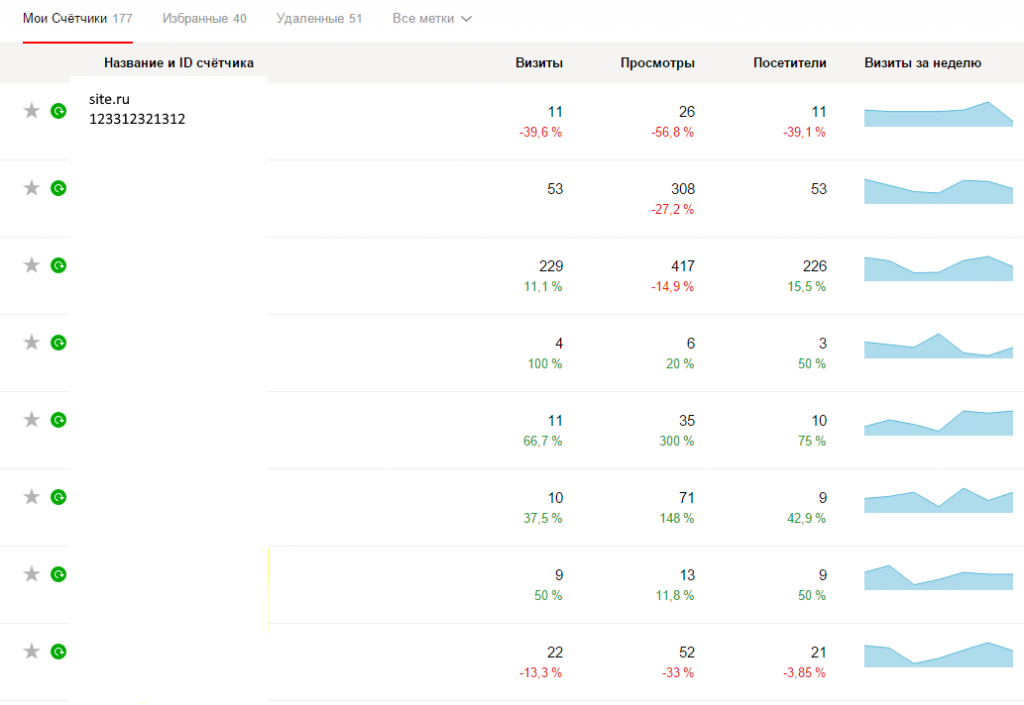
Рисунок 1. Главное окно с доступными счетчиками метрики
Как видите — мало что изменилось. В целом переработано представление информации:
- окно поиска передвинули в левый угол,
- вместо разноцветных столбиков посещения наглядная бледно-голубая кривая.
Рассмотрим первый пункт меню – “Сводка”. Вместо привычных нам виджетов мы видим новый интерфейс, нацеленный на удобство представления всей основной информации, которую Вы просматриваете ежедневно.
Например, вы ведете статистику просмотра определенной страницы или просмотра видео. Теперь это можно увидеть с помощью программируемых виджетов на главном экране счетчика (но об этом чуть позже :)). Итак, что нам поставляется из коробки с “Метрика 2.0”?
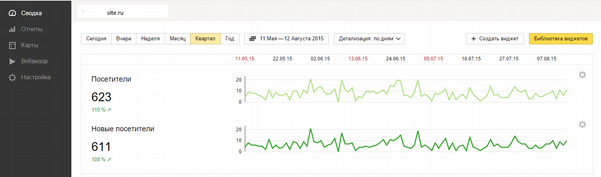
По сути раздел “Сводка” — это тот же самый набор виджетов, но более правильный. Так мы сразу видим шкалу выбора диапазона дат, следом идут графики “Посетители” и “Новые посетители”.

Рисунок 2. Раздел “Сводка” в Метрика 2.0, первая часть отчета
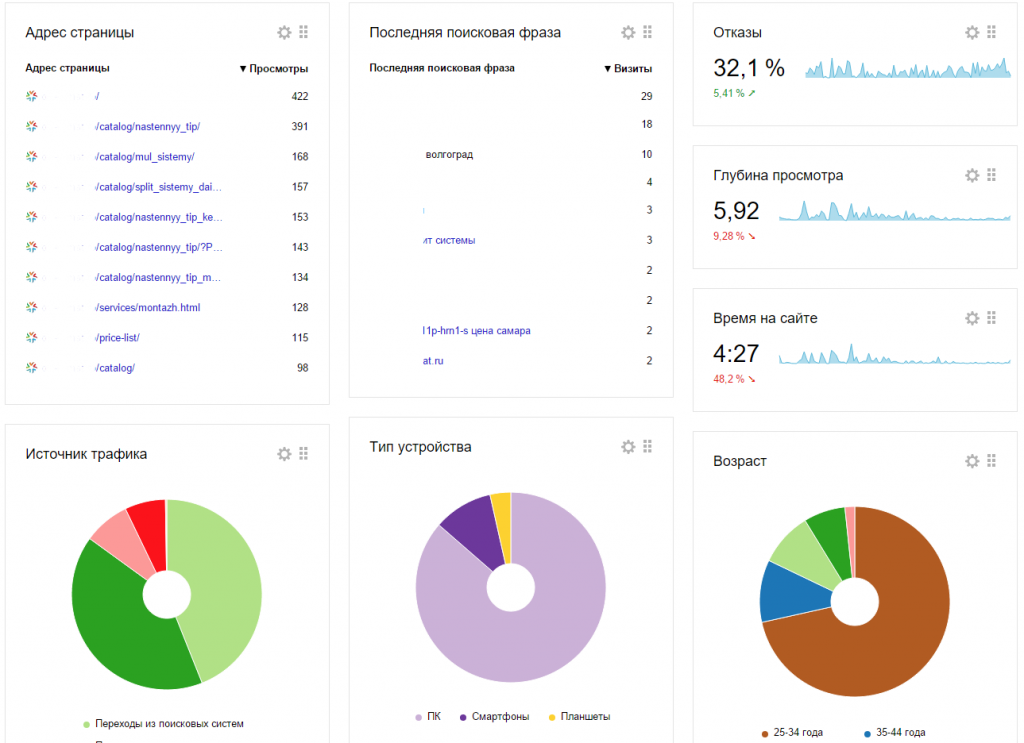
Следом идут списками:
- Популярные “Адреса страниц”.
- Последняя поисковая фраза.
- Отказы.
- Глубина просмотра.
- Время на сайте.
И круговые диаграммы:
- Источник трафика.
- Тип устройства.
- Возраст.

Рисунок 3. Раздел “Сводка” в Метрика 2.0, вторая часть отчета
В результате мы видим все необходимые метрики для отслеживания положительной или отрицательной динамики в одном месте.
Простой пример: если мы видим на данном экране, что показатель отказов сайта равен 99%, а показатель “Тип устройства” равен ПК - 10% Смартфоны 60% Планшеты - 30%, то можно сделать простой вывод, что пользователи чаше всего пользуются при просмотре Вашего сайта экранами с маленьким разрешением.
Для того, чтобы снизить показатель отказов, Вам необходимо сделать мобильную/адаптивную версию сайта.
Настраиваемые виджеты на главной странице как способ экономить время
Стоит разобраться, что виджеты на главном экране могут нам предоставить, чтобы не тратить драгоценное время на построение однотипных отчетов.
Попробуем добавить новый виджет.
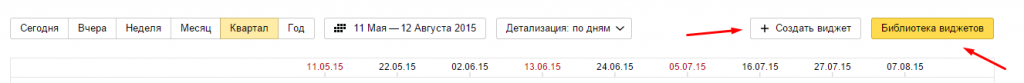
Делается все очень просто — нужно нажать на кнопку “Создать виджет” или выбрать готовый из “Библиотеки виджетов”. Кнопки находятся в правом верхнем углу.

Рисунок 4. Расположение кнопок добавления виджетов
В нашем примере мы разберем добавление виджета, отображающего какую-либо конверсию на сайте.
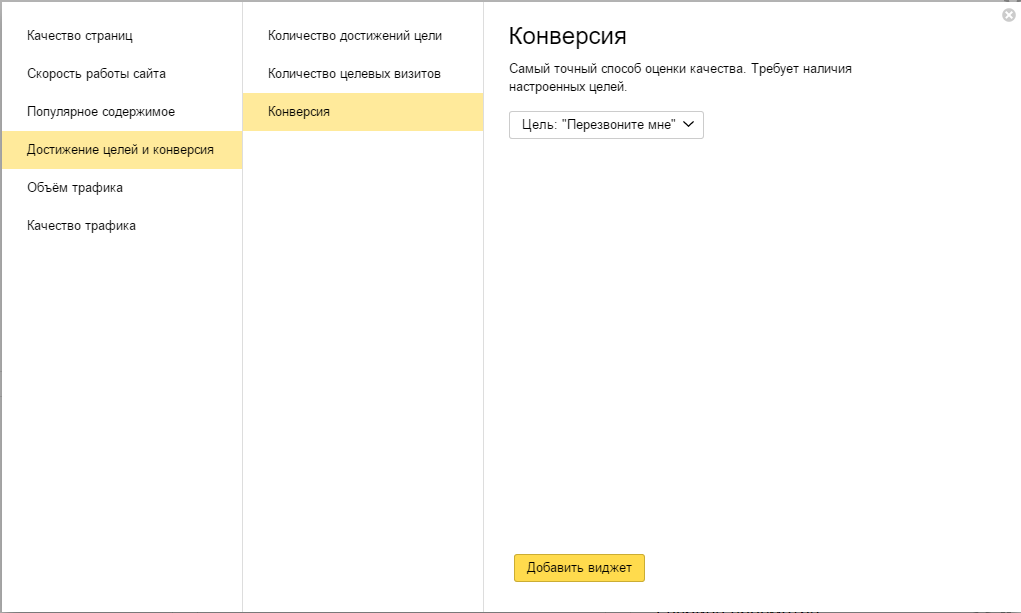
- Нажимаем на кнопку “Библиотека виджетов”
- Следом нам открывается окно с выбором необходимых параметров.
- Как видно из скриншота, мы выбрали отображения по цели на сайте “перезвоните мне”
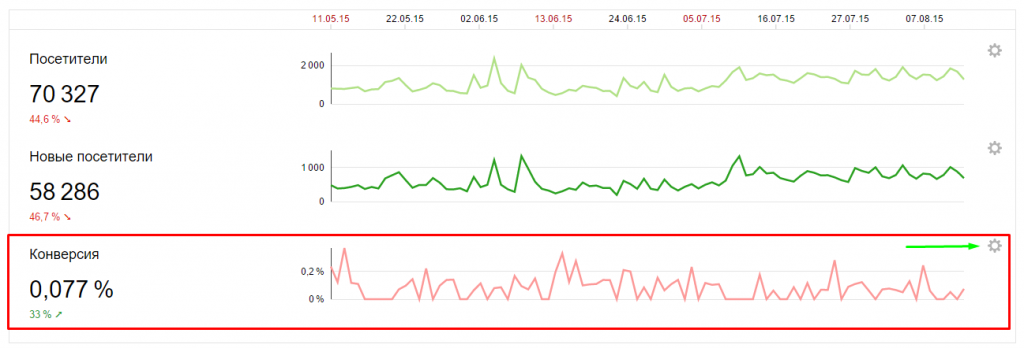
- На экране добавилась новая кривая под названием “конверсия”. Вы можете самостоятельно изменить название графика в настройке уже имеющегося у нас виджета нажатием на шестеренку в правом верхнем углу.
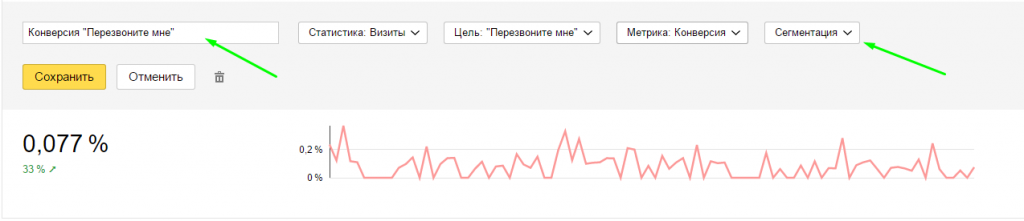
- В открывшемся окне мы можем изменить название, и провести небольшую сегментацию.
- Нажимаем сохранить, на этом создание виджета завершено.

Рисунок 5. Выбор параметров для создания виджета

Рисунок 6. Дополнительная настройка виджета

Рисунок 7. Меню сегментирования виджета
Для чего нужна сегментация и как правильно настраивать отчеты
Метрика 1.0 использовала “сегментирование” в конструкторе отчетов. Но неподготовленному пользователю тяжело давался данный инструмент. И для тех, кто любит закопаться в цифры с головой, данных в Метрике 1.0 было существенно меньше по сравнению с обновленной версией.
Есть два типа сегментов: встроенные и пользовательские. Среди них есть сегменты:
- Страницы выхода и входа
- Мобильный и десктопный трафик
- Рекламный и поисковый трафик
- Новые и вернувшиеся пользователи
- Названия браузеров и их версии и т.п.
С имеющимися пресетами также сложности не составляет сделать собственный сегмент отображения данных.
Попробуем применить свои знания.
Задача: “проанализировать новых пользователей из Москвы”
Решение:
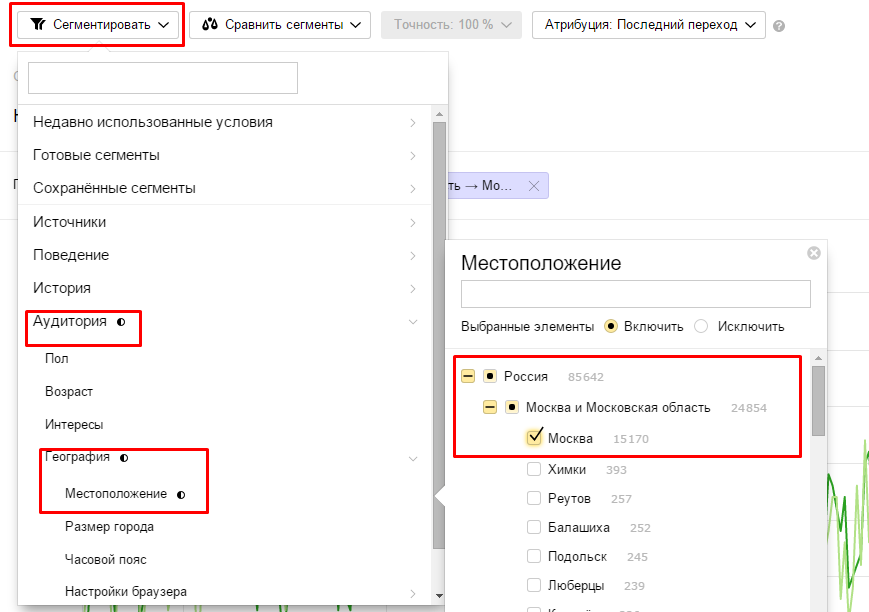
- Выбираем условие “Аудитория - География - Местоположение - Москва”
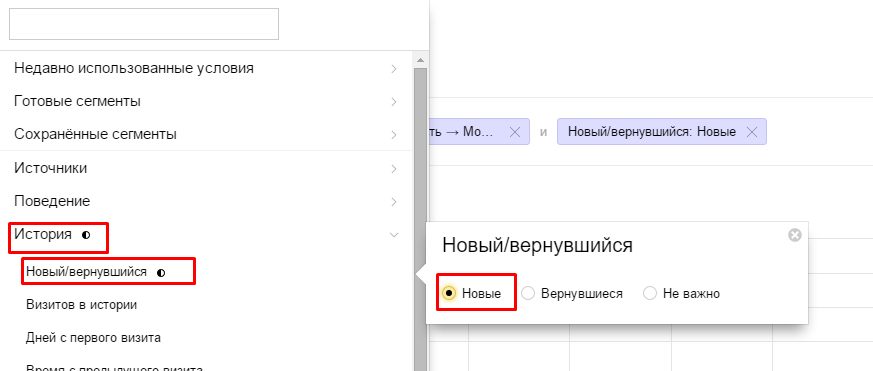
- Выбираем условие “История - Новый/вернувшийся - Новый”
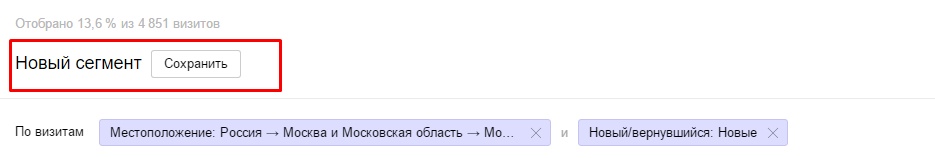
- В результате получаем сегмент с набором условий. И данные, соответствующие условиям. Получившийся сегмент можно сохранить.

Рисунок 8. Сегментирование пользователей из Москвы

Рисунок 9. Выбор условия сегментации

Рисунок 10. Сохранение сегмента для повторного использования
Выводы
- в обновленной версии Метрики новый наглядный интерфейс;
- новая Метрика экономит время за счет настраиваемых виджетов главного экрана;
- она позволяет просто и с большей точностью настраивать отчеты по сегментам.
