
Владельцы бизнеса, решившие создать свой сайт или изменить существующий, должны задуматься о адаптации его дизайна и структуры к требованиям поисковых систем.
Есть много вещей, которые следует принять во внимание, но сегодня мы поговорим о пяти основных, которые вы должны знать на пути создания дружественного SEO сайта. Мы расскажем как это может принести пользу не только вам, но и вашим пользователям тоже.
Он должен быть адаптивным!
Для малых предприятий, особенно местных, которые имеют большой процент переходов на сайт через мобильные устройства.
Зачем? Для начала, 50% посетителей, кто использовал локальный органический поиск на мобильных устройствах, посещают магазин в течение дня. Но самое интересное, что 78% этих пользователей совершают покупки оффлайн.
Если вы хотите преуспеть в результатах мобильного поиска, вам нужна мобильная версия сайта. Адаптивный дизайн является самым простым для достижения положительного пользовательского взаимодействия, будь то пользователь с десктопа, планшета или мобильника.

С адаптивным дизайном вам не нужно создавать большое количество страниц для каждого типа устройства, ширины экрана. Вы создаете обычную страницу и ваш адаптивный дизайн подстраивает контент под нужную платформу или ширину экрана.
В зависимости от платформы, которую вы используете, вы можете выбрать статический html шаблон с адаптивный дизайном или CMS с адаптивным шаблоном. 1С-Битрикс — самая популярная CMS в России, которая позволяет создать корпоративный адаптивный сайт, блог, интернет-магазин или то, что нужно именно Вам.
Платформа 1С-Битрикс также хорошо подготовлена для SEO оптимизации в сочетании с адаптивным шаблоном и дополнительным SEO плагином. Это верный путь для достижения ТОПовых позиций в результатах поиска.
Вся важная информация должна быть текстовой
В то время как поисковые машины бороздят просторы электронных СМИ, а ваш ресурс не располагает "вкусным" и полезным контентом, вы начинаете проигрывать в результатах поиска. Текст всегда был и остается наиважнейшим фактором для поисковой оптимизации.
Правила довольно просты: нужно следить за тем, чтобы на каждой странице вашего сайта была текстовая информация. Даже небольшое количество текста, например, описание продукта в 150 слов, лучше, чем ничего. Если вы разместите видео или аудио, включайте в нее текстовую информацию на той же странице.
Также нельзя забывать про seo текст для заголовка окна браузера — на каждой странице (50-60 символов) и мета описания (description 150-160 символов). Оба элемента должны быть уникальны и включать в себя основные ключевые слова, под которые оптимизируется данная страница.
Самая частая ошибка многих сайтов — поместить важную информацию в изображение, а не в текст. Руководство для веб-мастеров Google подчеркивает: "Попробуйте использовать текст вместо того, чтобы вставлять на сайт изображение. Поисковый робот Google не распознает текст, содержащийся в изображениях".
Это особенно важно для сайтов регионального характера, которые ставят адрес и номер телефона в виде картинки в хедер или футер своего сайта. Вместо картинки необходимо использовать текстовую информацию, это особенно полезно для мобильных пользователей, которые захотят скопировать информацию для звонка или поиска местоположения.
И последнее, но тем не менее важное: использовать ЧПУ (человеко-понятный URL). Убедитесь, что ваш сайт настроен на отображение url вида site.ru/catalog/platia/, это намного лучше чем site.ru/p=?122~~pklse. ЧПУ помогает повысить оптимизацию ключевых слов для вашей страницы и помогает посетителям знать, что содержится на странице, когда они видят результаты поиска без дополнительных ссылок.
Вы должны оптимизировать изображения
Когда вы используете изображения на своем сайте, вы можете оптимизировать их сопроводительным текстом. Это не только позволяет оптимизировать страницу продукта под конкретную ключевую фразу, но и дает шанс появиться в результатах выдаче Яндекс или Google по картинкам.
Есть несколько способов оптимизации изображений. Во-первых, имя файла самого изображения, чтобы включить в него конкретные ключевые слова. Например, вместо того, чтобы загрузить фотографию на страницу кондиционирования воздуха и ремонтных услуг с названием файла IMAGE0001.jpg, измените его на split-sistema-remont.jpg. Это позволяет включить ключевые слова, как определение для вашей страницы так и для изображения.
Далее, необходимо задействовать все атрибуты HTML кода, которые предлагаются при вставке изображения на странице. Продолжая предыдущий пример, получаем следующее.
В приведенном выше коде HTML мы указали альтернативный текст, который будет показан в случае, если изображение не будет загружено. Текст "названия" изображения будет показан при наведении мышки.
При желании можно указать пояснительную надпись под изображением. Это может быть как слово, так и целое предложение.
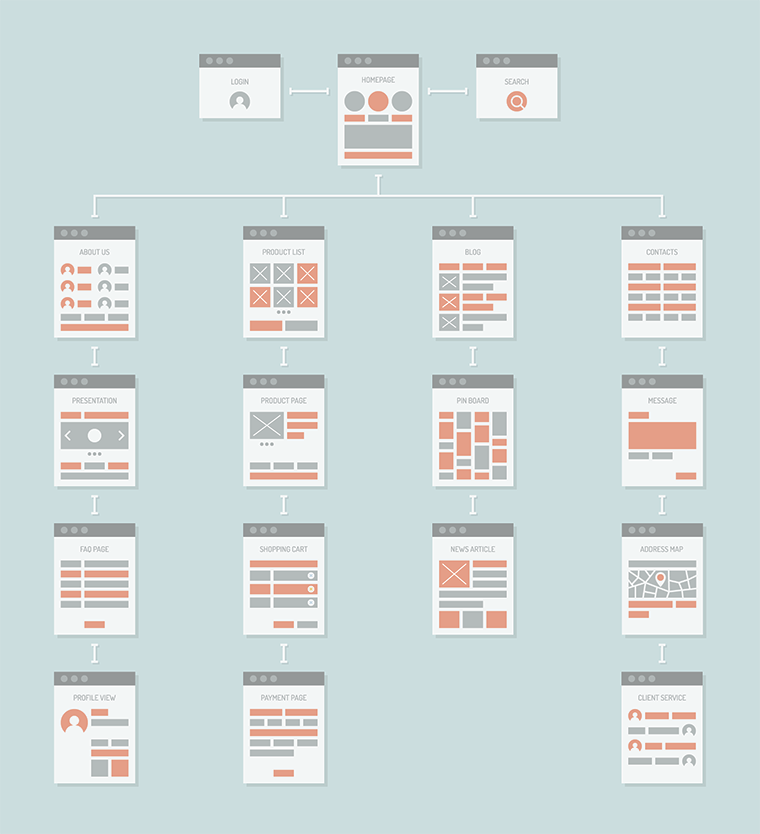
Навигация на сайте
Еще одно правило прямо из Руководства Google для веб-мастеров: "каждая страница должна быть доступна, по крайней мере по одной статической текстовой ссылке".
Подумайте над иерархией вашего сайта и спланируйте структуру ссылок, соответственно. В зависимости от количества страниц на вашем сайте, это может быть также просто, как создание навигационной панели, ссылающейся на пять основных страниц на вашем сайте. Или это может быть так сложно, как придумывать сеть категорий, подкатегорий и страниц внутри.

Для максимального взаимодействия и удобства, рекомендуется не делать вложенность глубже трех уровней. Возьмем Озон/Амазон для примера. Мы видим продукцию высшего уровня или категории каталога, далее идет подкаталог и непосредственно сама карточка товара. Т.е. все нам доступно в три клика.
Не забываем про редирект
Если вы планируете заняться редизайном или планируете новую структуру вашего сайта, необходимо убедиться в том, что ни одна страница вашего сайта не пропадет. Предположим, у вас была страница по адресу site.ru/staraya-stranica.php, но теперь эта страница изменилась и находится по новому адресу site.ru/new-stranica/.
После смены адресов страниц сайта пользователи, которые переходят по старому адресу страницы, получают 404 ошибку, которая сообщает, что страница не доступна. Если старая страница хорошо ранжировалась в результатах поиска, и роботы ее больше не могут найти, в конечном итоге страница будет удалена из результатов поиска и вы начнете терять трафик.
Используйте 301 редирект, чтобы сообщить поисковым машинам о том что старая страница, ранее доступная по адресу yourdomain.com/your-page, теперь доступна по новому адресу yourdomain.com/your-new-page. Это позволит вам сохранить трафик и лояльность пользователей.
Есть несколько способов для того, чтобы сделать 301 редирект:
- использовать серверное перенаправление;
- настроить редирект на самой странице в php коде страницы;
- использовать сторонние плагины для CMS, которую вы используете.
Первые два способы рассчитаны на программистов, последний может использовать контент менеджер.
Для того, чтобы не допустить подобных потерь, рекомендуется использовать Google Webmaster Tools или Яндекс.Вебмастер, отчеты которых будут вам доступны после регистрации и подскажут, какие страницы не работают.
В заключении
Как вы можете видеть, наши рекомендации не только для поисковых систем. Требования к оптимизации сайта в первую очередь направлены на увеличение удобства взаимодействия пользователя с сайтом.
